
Part of the rendering series
The critical render path is the path followed by the browser in which it loads and uses the content (and referenced content) of your pages.
The critical render path consists of the critical resources that are required by the page. These resources affect the critical render length, or total time required to fetch all of the critical resources. The critical render length also defines the critical bytes. The critical bytes equate to the sum of the transfer file sizes of all bytes required to get the first render of the page.
- The Document Object Model
- The CSS Object Model
- The Render Tree
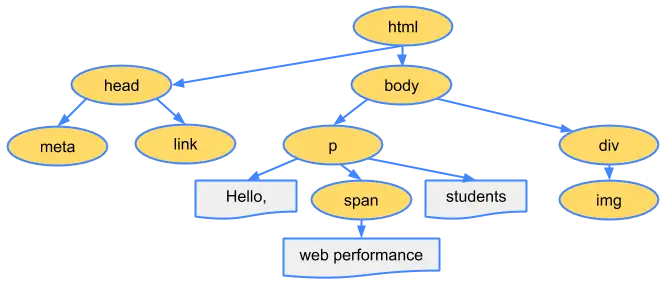
The Document Object Model
According to the W3C: The Document Object Model (DOM) is an application programming interface (API) for valid HTML and well-formed XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated. Noting that the term “document” is used in a broad sense.
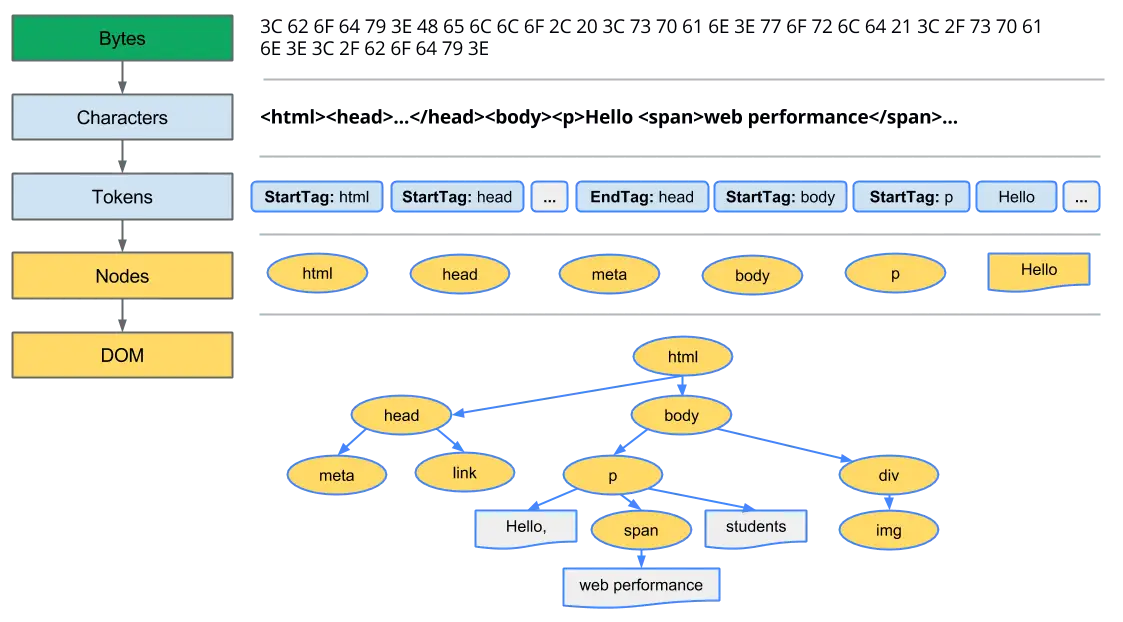
The DOM is constructed when the browser reads in the HTML content of your page and is comprised of four basic steps:
- Conversion: the browser reads in the raw bytes of data from your HTML and translates them into specific characters based on the encoding of your file (for example, UTF-8).
- Tokenizing: the characters are converted into distinct tokens; for example, “<html>”, “<body>” and other HTML tags, etc.
- Lexing: the tokens are converted into objects which contain their properties.
- Construction: because tags and HTML markup define relationships between other tags the objects are linked in a tree structure denoting their relationship to one another.

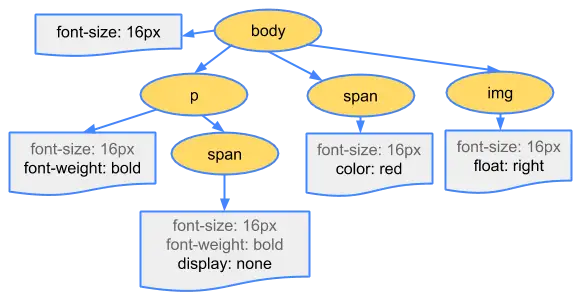
The CSS Object Model
According to the W3C: The CSS Object Model (CSSOM) defines APIs (including generic parsing and serialization rules) for Media Queries, Selectors, and of course CSS itself. CSS is defined as a language for describing the rendering of structured documents (such as HTML and XML) on screen, on paper, in speech, etc.
While the document is being read and the DOM being constructed, a CSS file may be encountered. Once it is, the document rendering will pause while the CSS is retrieved and read in to memory. The CSS is read in, and much like the document itself, the CSS bytes are converted into characters, tokens, nodes and finally mapped to a tree structure. This is the CSSOM.
The CSSOM takes on a tree structure similar to the DOM because when a final set of styles is computed for any object on the page, the browser starts with the most general rule available to that node and then refines styles by applying more specific rules.

The Render Tree
The combination of the CSSOM and the DOM is referred to as the render tree. The render tree contains only the necessary nodes from each object model and combines the markup and styles that define the page – the layout process. Once the layout is defined, the browser will paint the page.
That is a vast over simplification, but defines the output in general terms. In fact, the layout process is where the box model is defined. The box model is the exact position and size of each element within the viewport.
- Build the DOM tree (process HTML).
- Build the CSSOM tree (process CSS).
- Build the render tree (combine DOM and CSSOM).
- Box model defined.
- Nodes painted to the screen.
Google defines "optimizing the critical rendering path" as the process of minimizing the total amount of time spent performing these 5 steps.

How important is the critical render path?
The above the fold content, or the content that can be viewed on initial load, is critical to the end-user experience. By optimizing as many steps as possible in the critical render path, you will improve the rendering of the above the fold content, which will result in an improved experience.
If the page contains render-blocking JavaScript or CSS then the start of the rendering will be delayed. Most websites are loaded with multiple CSS files, JavaScript references, and images that are not critical for intial rendering. End users are more likely to wait for a page to load if an initial layout is prograssively displayed versus a blank page.
Things to consider
We need to focus on render-blocking CSS and JavaScript and how we can improve our process. In order to expedite the initial load to the end user, we can also look to defer JavaScript and image loading.


